고정 헤더 영역
상세 컨텐츠
본문

블로그, 쇼핑몰, 홈페이지 등을 이용할 때
유난히 로딩이 느린 경우가 있다.
특히 사진의 용량이 클 경우에는
사진을 불러오다가 중단되어서
새로고침을 해야하는 경우도 심심치 않게 발생한다.
사진 크기를 줄이는 방법은 여러가지가 있는데
1. 해상도 변경
1000픽셀 X 1000픽셀의 그림파일을
500 X 500 으로 줄이면
용량도 거의 반으로 줄일 수 있지만
같은 화면으로 봤을때 화질의 차이가 크다..
2. 확장자 변경(변환)
png 그림파일을 jpg 그림 파일로 변환하면
분명히 파일의 크기는 다소 줄일 수 있으나
일부의 색채만 저장하는 jpg는
화질이 눈에 띄게 나빠진다.
png를 사용함과 동시에 파일크기도 크지 않고
화질도 어느정도 유지하고 싶다면?
tinypng가 좋은 대안이 될수 있을 것이다.
필자가 스마트스토어를 운영한 적이 있는데, 이 때
tinypng 사이트를 이용해서 쾌적하게 운영을 한적이 있다.
한번 접속해보자.
설치가 필요하지 않고 사이트에서
변환이 된다.
TinyPNG – Compress PNG images while preserving transparency
Make your website faster and save bandwidth. TinyPNG optimizes your PNG images by 50-80% while preserving full transparency!
tinypng.com
팬더가 공격하지 않으니 걱정하지 말라구!

적혀있는 설명을 요약하자면
스마트 압축 기술을 이용해서 얄부리하게 압축
메타데이터 등 화질과 관련없는 데이터 삭제
이를 통해 화질은 어느정도 유지하면서
용량을 줄인다는 설명이다.
직접 해보자!
오늘의 주인공은
4.09MB의 이 파일이다.

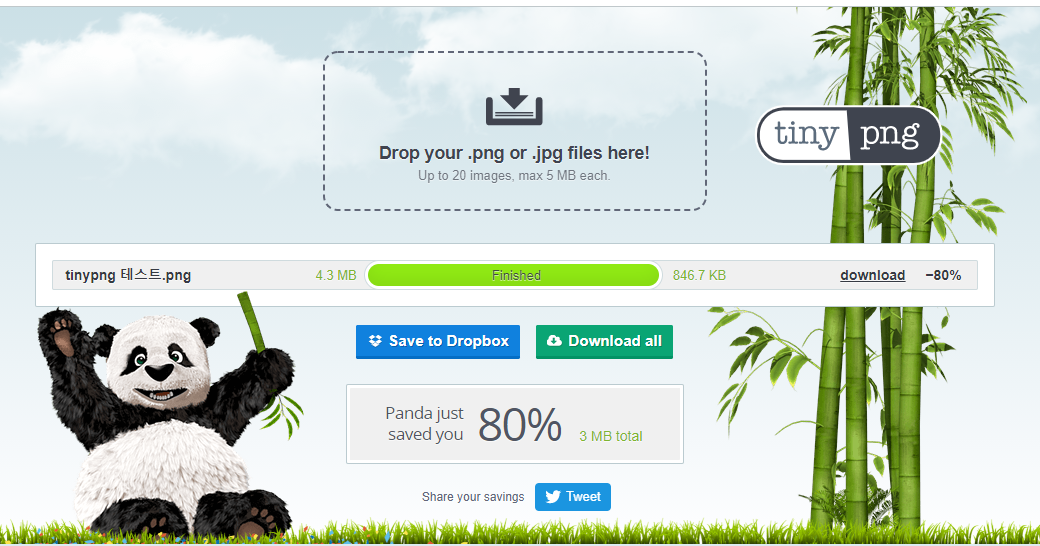
자! 사이트에 들어가서 작업을 해보자!
가운데 상단의 화살표를 클릭하고 해당 그림파일을 누르면


우측에 다운로드를 누르면 다운이 된다.
여러개의 파일을 한꺼번에 변환했다면
Download all버튼을 클릭하면 끝!
80%가 절약되었다구??
정말??

의심이 많은 주인장이라서 4.3 X 1,024로
킬로바이트 변환을 해서 계산했더니

80.7%가 줄어들었다. 맞긴 맞군.
4.09MB의 파일을 올렸는데
4.3MB로 인식하다니... 흠..
이에대한 해답은 지나가는
컴퓨터 전문가가 알려주시길 바라며..
화질 비교를 해보자


위 사진이 원본이고
아래 사진이 변환한 사진이다

밑의 사진이 약간 선명도가 떨어지는것 같기도?
아닌거 같기도??
큰 차이가 느껴지지 않는것 같다.
큰 해상도가 필요한
실사출력(외부간판이나 건물 시트지 등등)
이런 경우가 아니라 쇼핑몰, 블로그 등의 페이지에
들어가는 사진용으로 사용한다면
유용할 것 같다.


'유익한 IT 스토리' 카테고리의 다른 글
| 메모리 슬롯 확인 및 추가 방법(노트북 포함) (1) | 2021.02.18 |
|---|---|
| 프린터, 복합기 - 오프라인으로 표시될 때 해결방법 (0) | 2021.02.14 |
| 프린터 복합기 보호 결함 문제 해결 방법 (8) | 2021.02.13 |
| 레지스트리 정리기 - Wisecare 365 (0) | 2021.02.12 |
| 무료 백신 추천 - AVG (0) | 2021.02.06 |





댓글 영역